If you are professional in creating a slideshow, you must hear about Drupal Views Slideshow. As you can tell, Views Slideshow can create slideshows out any content on your Drupal site, whatever the content is images, images on content or full rendered entities. But the way to use Drupal Views Slideshow to build up your own slideshow is not so easy as you wonder. If you don't know how to make a slideshow with Drupal Views Slideshow clearly, you can read this article to get the detailed tutorial.

Drupal Views Slideshow
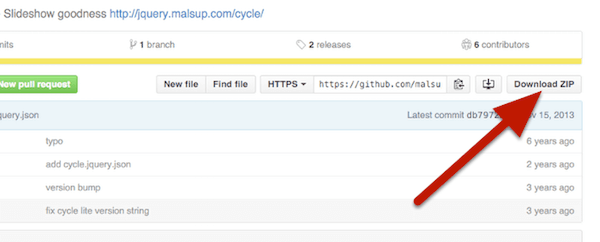
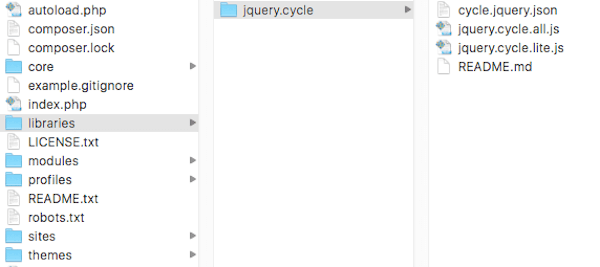
Before creating a slideshow with Drupal Views, you need to download it on your computer and set up it. If you don't know how to download it and set it up clearly, you can follow the next steps.




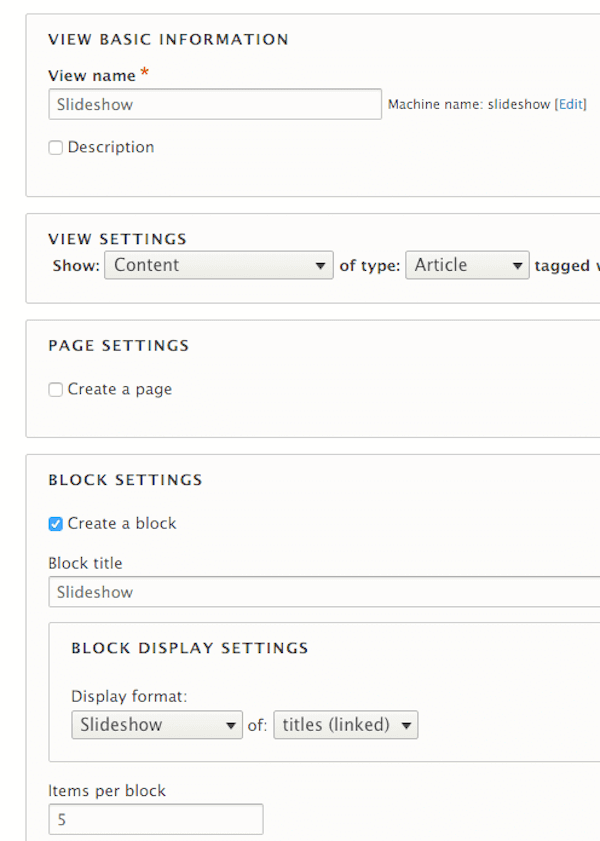
To create a slideshow with Drupal Views Slideshow, in what follows are the detailed steps we provide for your reference.

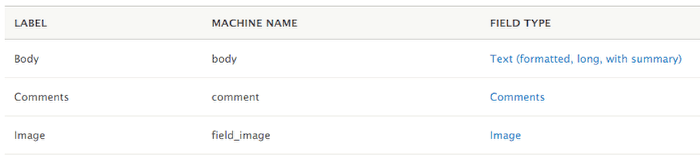
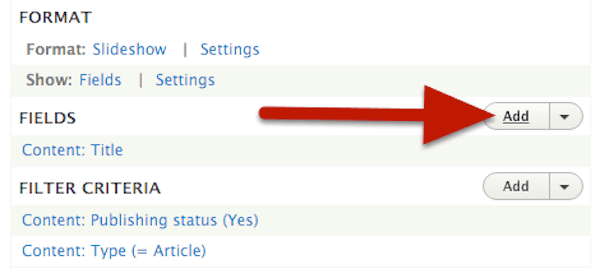
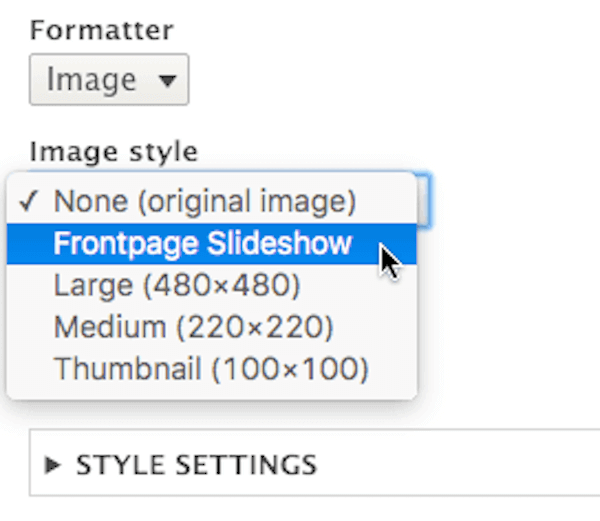
Then look for the "Fields" section on the left part of the interface. And it will only show you Content: Title. Just click "Add" button in this section. Next search for your image field and choose that field in this step. After that, click "Add" and configure fields, then choose "Apply".

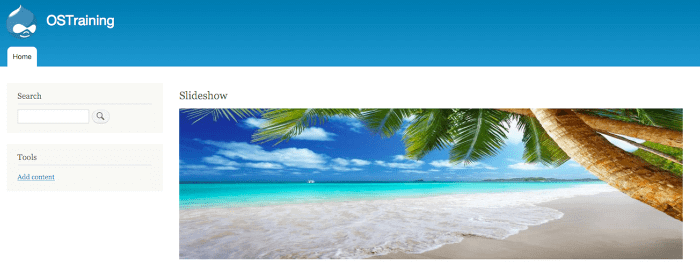
At this point, you need to scroll down to the "Preview" part which is at the bottom of your page. Here you can see the image you chose has been added. Just click "Save" button to finish creating your Slideshow.

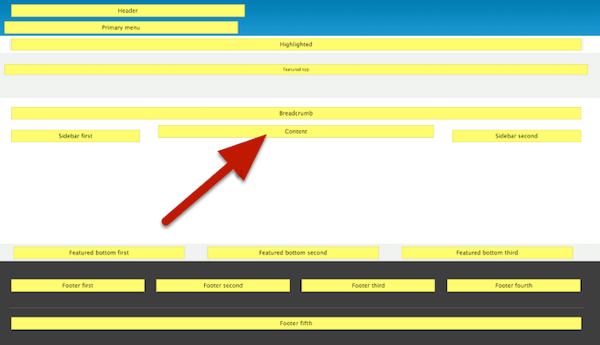
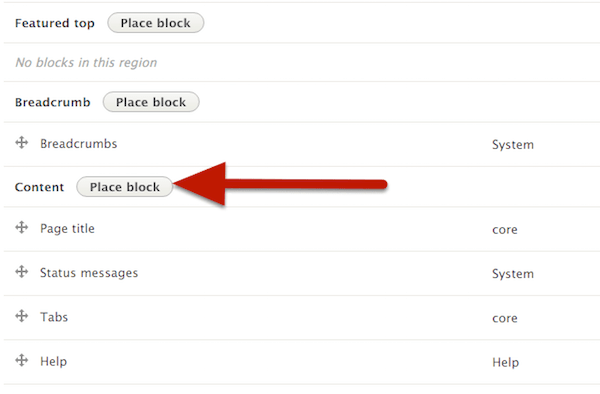
Then find the block region you want to use and click "Place block" button which is at the left of "Content". Next find the block that you create right now and press "Place block".

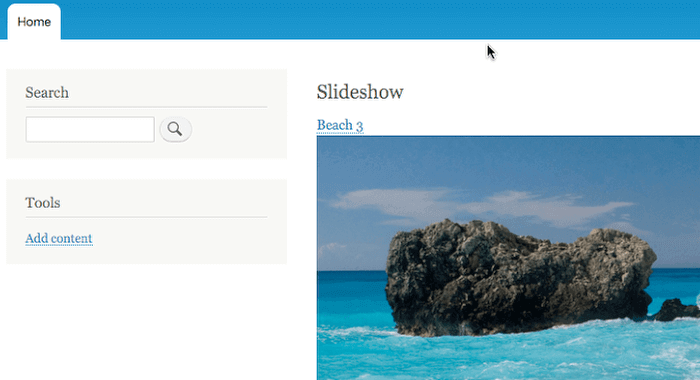
In Visibility section, choose "Pages" firstly, then choose which pages you want your slideshow to appear on. When it is done, click "Save block". Just go and see your slideshow which is created by Drupal Views Slideshow on your site.


Then in "Effect" section, choose an image effect as you want. Here we choose "Resize", which can guarantee that all your images are the correct size. Then choose a Width and Height and click "Update" effect. After this step, go back and click "Edit" view, and click your image filed under fields. Don't forget to save your adjustment and see your Drupal Views Slideshow in your site.

Conclusion
In this article, we introduce Drupal Views Slideshow in detailed for you. And if you want to build a slideshow with Drupal Views, you can also refer to this article and follow the ultimate guide we write down for you. It can be a little difficult to use this software. Be patient and hope you can gain what you want from this article.
Create a Slideshow Online
Picasa Slideshow Make a Slideshow with Drupal Views Slideshow Make a Tumblr Slideshow Slideshow on Chromecast Animoto Slideshow
Slideshow Creator is the best movie maker and video editor. Designed with various video/photo/music editing functions, you can adjust the visual effects easily.
100% Secure. No Ads.